Project Overview
- Role: User Interface Designer
- Class: Interaction Design 2
- Methodology: Lean UX
- Project date: Fall 2023
- Project URL: Kiwi Prototype
Kiwi: Your Personal AR Travel Assistant
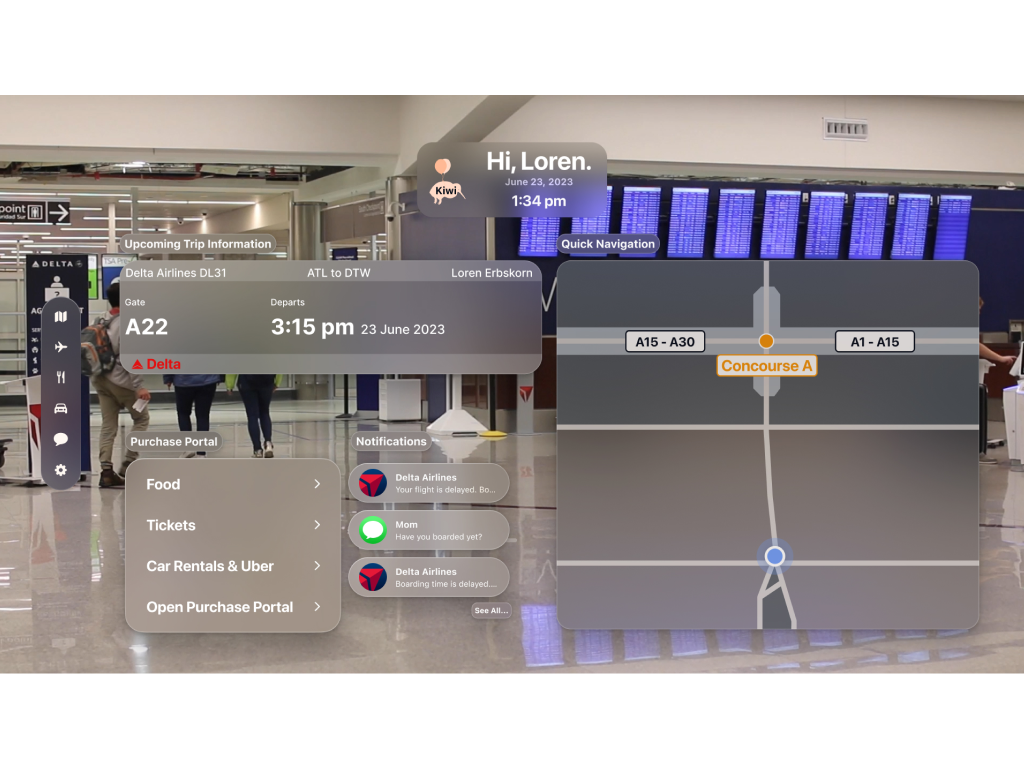
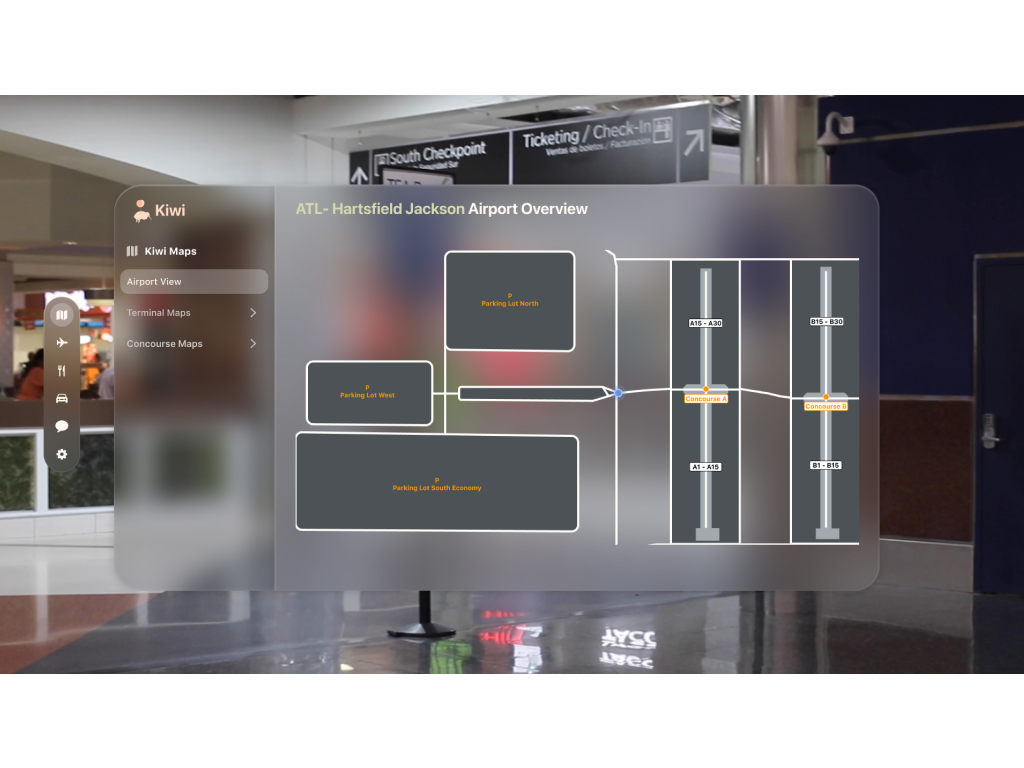
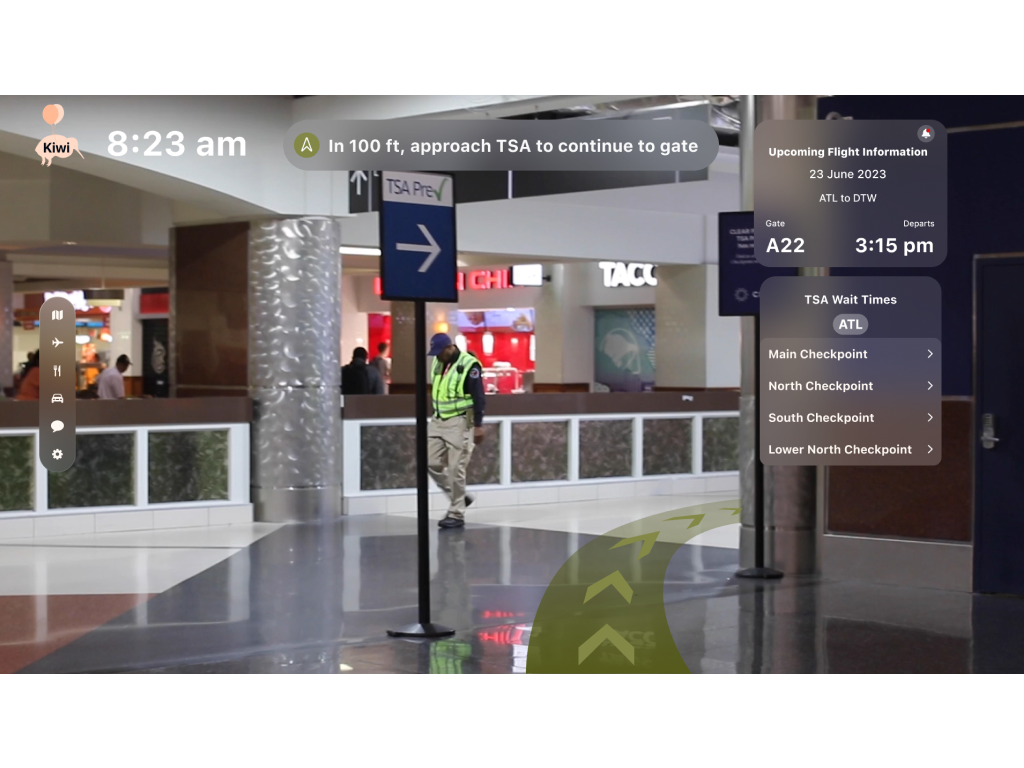
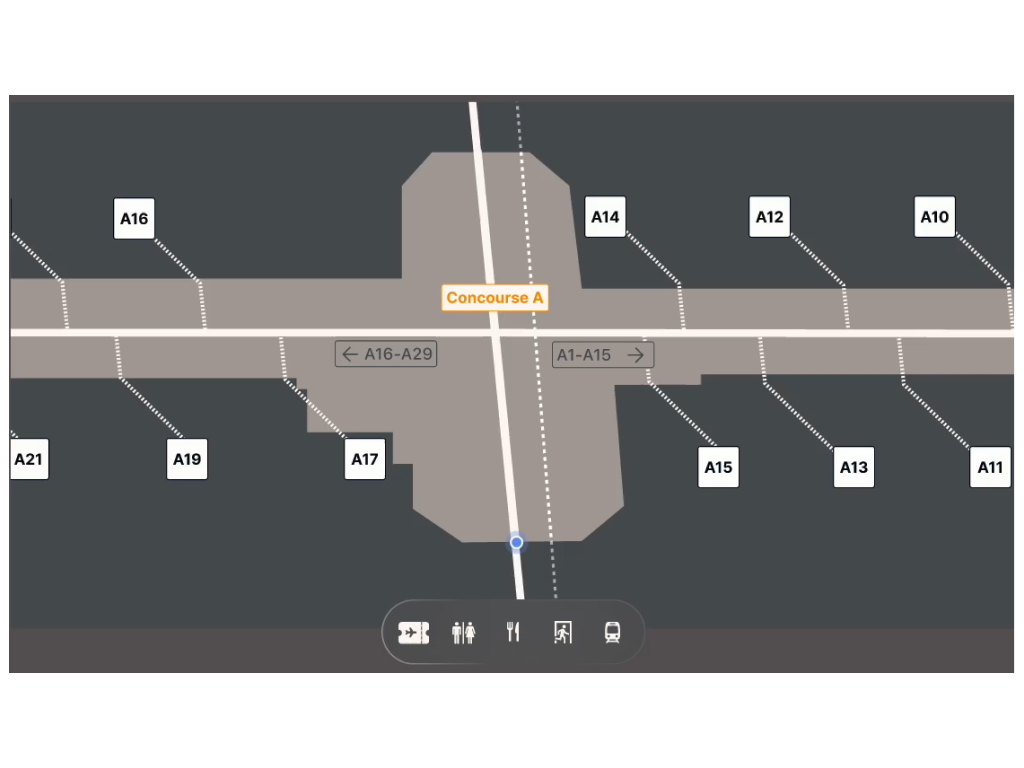
On the Kiwi project, we created an augmented reality app for Apple Vision Pro, designed to help travelers easily navigate airports. As the lead UI designer for the map portion, I used Figma and Adobe Premiere Pro to bring the interface to life. We applied Lean UX methodology, using Agile and Scrum principles to iterate quickly through two sprints. With continuous user feedback, we refined features like route creation, interactive map filters, and visual waypoints. Kiwi simplifies airport navigation, offering tools that guide travelers every step of the way.
Sprint 1
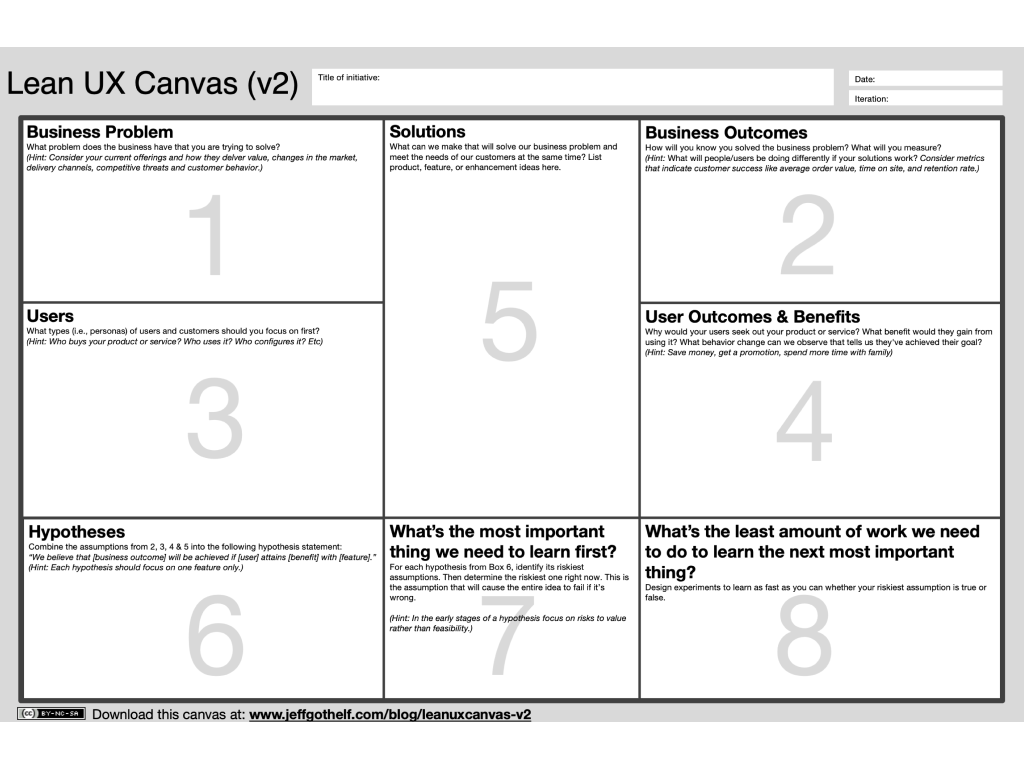
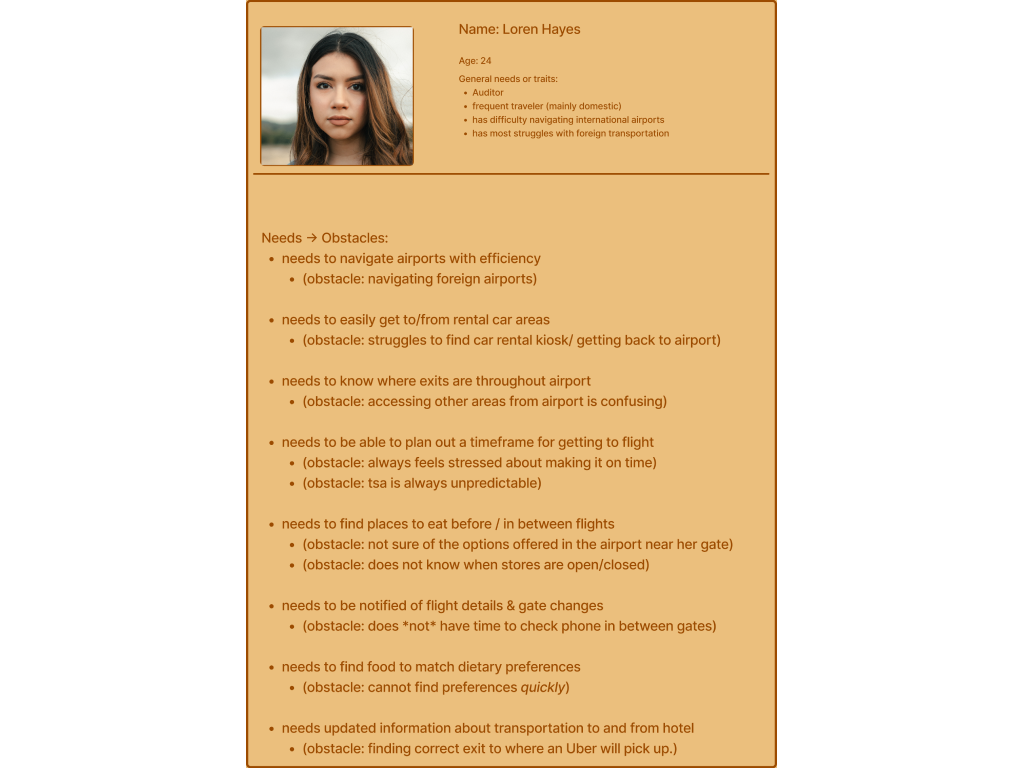
In our initial design sprint, the team concentrated on establishing the groundwork for our project. This included completing the Lean UX Canvas, developing assumption statements for our product's domain and crafting proto-personas from the assumptions. The personas represent our hypothesized ideal users, serving as stand-ins throughout the development process.
Sprint 1: Design Week 0
During Design Week 0 of Sprint 1, the team's primary focus was building a foundation for the
project.
This involved assumption-based key activities including: identifying a business problem,
defining
target users and consumers, outlining desired user outcomes, brainstorming solutions, and
formulating
a testable hypothesis.
Lean UX was adapted to fit the second half of our semester to adhere to the condense time frame,
emphasizing rapid iterations and prototype development with a strong focus on a
hypothesis-driven
design. This approach ensures that the project remains user-centered, with continuous iterations
being
build based off user feedback, ultimately leading us to a more effective and relative product
outcome.
Sprint 1 Week 1
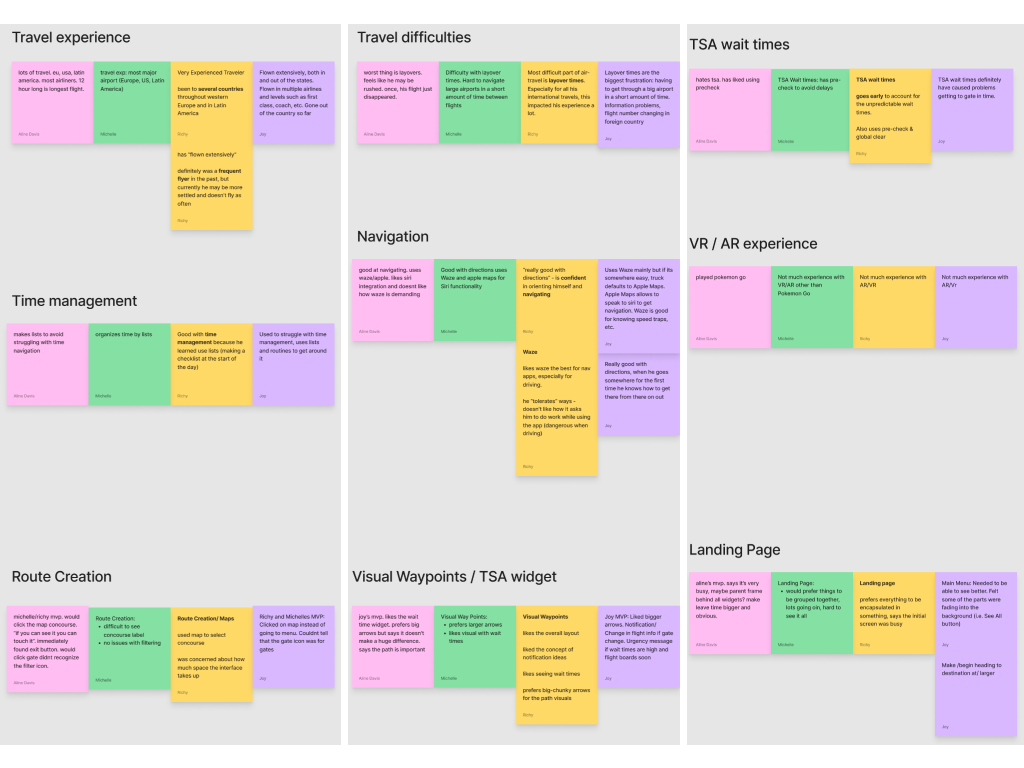
In Sprint 1, Week 1, my team adapted a 2-day stand-up meeting format to stay on track. We also used affinity maps to group insights from user interviews and identify key patterns. From our proto-personas and assumptions, we built a product backlog and prioritized MVPs like route creation, visual waypoints, and a purchase portal. I was tasked with developing part of the route creation feature. After each interview, I iterated the map design, incorporating feedback and experimenting with both light and dark mode options. It was a fast-paced start to building the AR app!
Sprint 1 Week 2
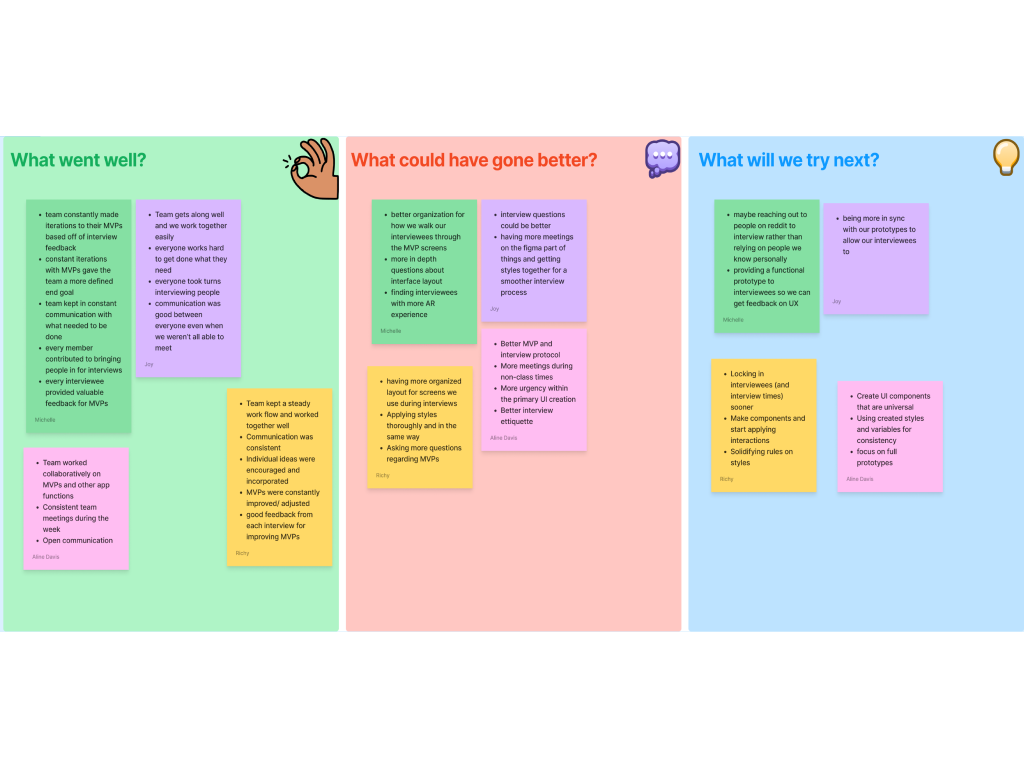
In Lean UX, the Retrospective is a crucial reflective practice, occurring at the end of a development cycle, where the team collectively reviews their recent work. This process involves openly discussing what was successful, what challenges were faced, and identifying areas for improvement. Central to this are three guiding questions: what worked well, what didn’t, and what could be improved. The goal is to foster a collaborative and honest environment, encouraging team members to provide constructive feedback. The key outcome of a Retrospective is the generation of actionable insights, with an aim of continuous improvement ensuring that the team evolves their processes and practices. A summary of the team's retrospective can be seen below:
Sprint 2
Throughout Sprint 2, the team focused on refining the prior MVPs (route creation, visual waypoints, and purchase portal), along with building out a TSA que length widget, trip planner widget, and a pop up for restaurants and shops.
Sprint 2: Design Week 0
During this week, the team revalidated through consistent testing, and reassessment of UI design
to
ensure it continued to meet user needs and align with business goals.
This process included continuous user testing through interviews, adjusting initial assumptions,
and
refining the product MVPs based on new feedback. Through revalidation, the team made adjustments
to
the Hypothesis Table, Product Backlog, and the Proto-Persona
We learned that some of our initial assumptions were redundant and decided to pursue the MVPs
within
the product backlog that would integrate seamlessly with the user experience of the final
product.
Sprint 2 Week 1
As we transitioned into Sprint 2, the focus shifted from foundational work to more detailed refinement of the MVPs. Sprint 2 involved rigorous testing and validation of our assumptions. The design efforts became more targeted, with modifications driven by insights from user feedback. This phase included structured user research and testing sessions, such as one-on-one interviews, usability tests, and surveys, aimed at gathering specific data to inform iterative improvements. With the route creation MVP, I made further iterations to the interface of the map. Richy Carmillo an I built out a fully functional filter component for the map so that the user has the ability to filter between: gates, food, restrooms, exits, and the terminal train.
Sprint 2 Week 2
In the final week of Sprint 2, the team pivoted towards final testing and validation of the
assumptions. This involved the final interviews of user research sessions. Concurrently, the
development and evolution of the third proto-persona played a significant role, mirroring a
deeper and
more accurate understanding of who our primary user is. This persona evolved based on continuous
user
feedback, reflecting the team’s growing insights and adaptations throughout interviews in Sprint
1 and
2.
Iterative refinement of our proto-persona ensured that we were moving in the right direction for
our
final iteration. The only change made to the final proto-persona was removing the need for
"finding
food to match dietary preferences." The team agreed on removing this assumed need due to the
fact that
none of our interviewees aligned with this assumption.
Conclusion
The two main lessons I learned throughout this project:
- Lean UX is a lot of work! It takes all hands on deck on a consistent basis for there to be a
cohesive
and finalized product at the end of the final sprint. It was especially challenging to build out
a
semi-functional Augmented Reality product within two sprints.
- I favor the process of Lean UX in comparison to Goal Directed due to the amount of interviews
and
the feedback received from those interviews. I felt that I was able to make valuable alterations
to my
MVP throughout the sprints based on all of the feedback received.